Feb 3, 2023
Bom dia a todos, gostaria de aqui mencionar algumas técnicas de compressão de imagens que uso em meu site, e que recomendaria você também usar!
Esse post será bem rapidinho, só para lhe instruir em alguns fundamentos úteis na area de compressão.
Por que?
Porque menos, é mais! Tendo imagens menores você tem:
- A mesma qualidade
- Ocupam menos espaço (tanto no seu computador quanto em seu servidor)
- Carregam mais rápido
- São muito legais!!
Situação:
Aqui temos o famigerado “brahma.png"™, que é desenho lá em cima olhando para o fundo de sua alma ao lado do título de minha Web Page™. Eu fiz esse desenho no Krita, e após salva-lo comprimindo com a maior opção que o Krita dá, recebemos um arquivo de enormes 384 Kilobytes.
Tipo, MALUCO quase 400 KB MANO
É TIPO METADE DE UM MEGA!!!
(pra quem não sabe, isso é muito)
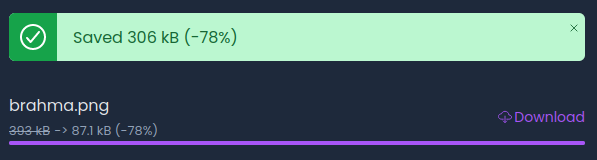
Como exemplo, usarei o Caesium para comprimir esse arquivo. Nesse caso, colocando a qualidade em 75%, conseguimos uma diminuição de 78% do tamanho do arquivo!
Eu pessoalmente, como uso Linux em meu computador, usei o img-optimize que o Chris Titus compartilhou recentemente. Para conseguir um tamanho menor ainda.
Note como o arquivo “brahma.png” agora tem 78 Kilobytes.
Mas e o tal daquele .jpeg?
Existem várias maneiras de comprimir imagens, mas o mais simples é converter um .png para .jpeg.
Quando digo converter não digo só clicar com o botão direito e renomear o arquivo de .png pra .jpeg, mas sim convertê-lo própriamente.
“Mas como fazer isso Dorival?”
Você pode:
- Abrir no seu editor de imagens (GIMP, Photoshop, etc…) e exportar como .jpeg
- Usar um site que converta png > jpeg
- Programas pra conver (Como o Converseen dentre outros)
Mas infelizmente, o formato .jpeg tem muitas desvantagens contra o .png, algumas sendo:
- Perda de qualidade quando comprimido
- Tem uma profundidade de cor menor
- Não possuí suporte para transparência
- Dentre outras nerdísses que ninguém liga.
Logo, é melhor sempre tentar comprimir .pngs mesmo, caso não você tenha uma imagem sólida, sem fundo transparente, considere usar um .jpeg ou outro para economizar espaço!
Mas podemos ir mais longe?
Tecnicamente, sim! Mas depende do tipo de troca que você vai querer.
Você pode comprimir os próprios .pngs sem perder qualidade, como mencionado acima ou podemos também colocar algumas imagens que não tem transparência em .jpeg para salvar alguns bytes também.
Mas também podemos usar .webps!
WebP é um formato que possuí suporte para tanto lossy ou lossless compression, permitindo que ele seja tão pequeno ou até menor que um .jpeg!
Tem suporte a 24-bits de cor (que permite ter uma qualidade superior ao .jpeg, que tem 8-bits e ao .png com 16-bits!)
E tudo isso, com suporte para transparência!!
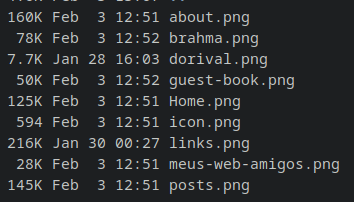
Só pra você, caro leitor, ter noção do PODER do .webp, aqui está uma comparação de minhas imagens otimizadas e comprimidas em .png (que nem fizemos anteriormente)
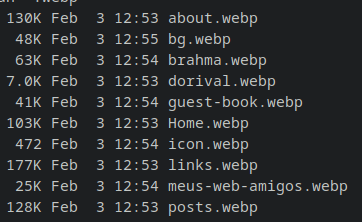
E agora usando as otimizações que fizemos e convertendo para .webp!
Note que a brahma.png tinha 78Kbytes e agora pesa meros 63K!
“Ah mas Dorival… são meros 13Kbytes mano… quem liga?”
Primeiramente, maguou.
Eu ligo.
:(
Segundamente!
Sim eu sei que 13 Kilobytes são muita pouca coisa, mas pense que a imagem tem a mesma qualidade e resolução!
Logo, quanto menor você puder deixar suas imagens, você terá uma experiência melhor em seu site!
Sem falar que tudo que te ensinei aqui hoje é bem simples então pare de ser um estraga prazeres tá. Você leu esse artigo até aqui e tá achando que pode reclamar? Se tÁ ACHANDO QUE É QUEM, HEIN? EU SEI ONDE VOCÊ MORA EU VOU-
Espero que esse artigo lhe tenha sido útil! Tenha um ótimo dia, e lembre-se de pagar a conta na saída.
Caso tenha odiado e quer me mandar às favas, favor mandar suas reclamações em meu Guestbook.
Até logo! :)