Olá caro visitante, hoje temos um singelo mas importante update para nossa amado e querido buteco.
Como mencionado no meu artigo Como Otimizar Imagens, eu ODEIO páginas que demoram pra carregar.
Por conta disso, todos os buttons deste site agora são locais!
E você deve se perguntar, como assim Dorivas, dono do Buteco del Dorivar?
Simples, em HTML você pode importar imagens tanto locais (seja, no seu servidor)
<img src="/caminho/prum/arquivo.png>
ou dinamicamente, pedindo um arquivo direto de um servidor remoto.
<img src="https://seusitemuchodosloko.com.br/arquivo.png>
O problema é que isso se torna uma confusão! Já que o usuário que está vendo seu site (neste caso, você lendo esse artigo), vai estar acessando um site e seus arquivos e alem disso, a máquina dele irá pedir imagens de outro site! Fazendo então a experiência de seu site depender não só da infraestrutura de seu servidor quanto também de um servidor de terceiros!

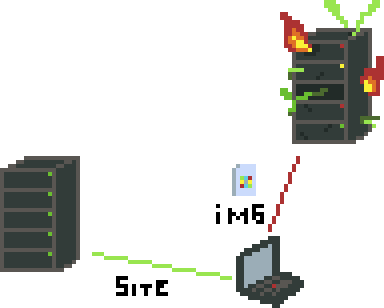
infografico mto louco pra cê entender
Assim fazendo a sua vida, do seu usuário médio e até do servidor terceiro um inferno! Já quê, até no caso onde o servidor terceirizado possuí uma boa infraestrutura, você está consumindo banda larga dele sem que ninguém tenha acessado o site dele, o que alguns consideram até como um ato de vandalismo!
Já que imagine, se 1000 pessoas acessarem seu site ao mesmo tempo, seu servidor irá ter uma perda de performance não concorda? Então, caso essas 1000 pessoas acessarem este arquivo remoto, o servidor externo terá 1000 pedidos por um arquivo específico, sendo que nenhum desses usuários estão acessando o site dele!
Logo, como um ato de companheirismo, considere manter todas suas imagens e videos (dentre outros recursos) salvos localmente em seu servidor, mais por uma questão de etiqueta.
Até a próxima!
